
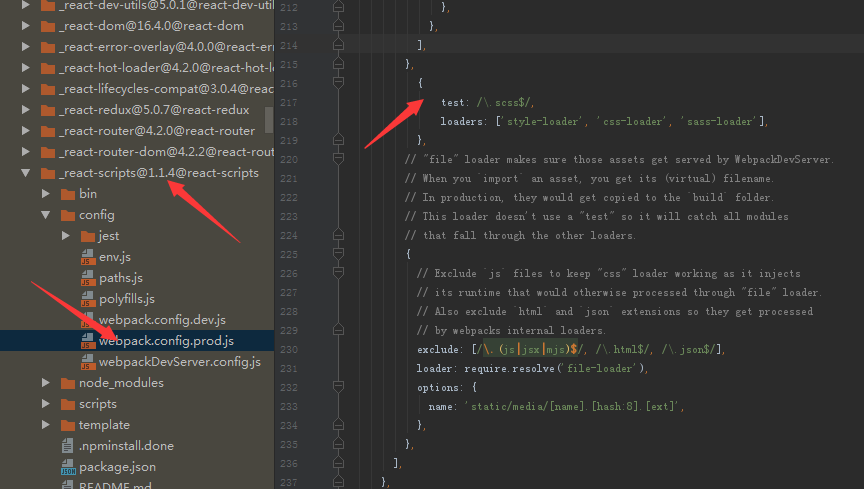
在node_modules文件夹下,找到react-scripts ==> config文件夹, 在该配置文件夹下找到 webpack.config.dev.js和webpack.config.prod.js。
file-loader之前添加style-loader, css-loader, sass-loader 本文共 214 字,大约阅读时间需要 1 分钟。

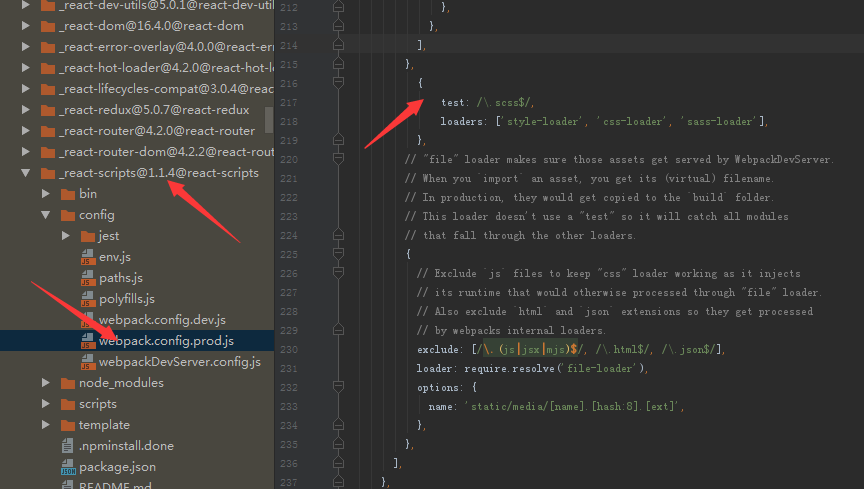
在node_modules文件夹下,找到react-scripts ==> config文件夹, 在该配置文件夹下找到 webpack.config.dev.js和webpack.config.prod.js。
file-loader之前添加style-loader, css-loader, sass-loader 转载于:https://www.cnblogs.com/SharkChilli/p/9083007.html